Cara Menciptakan Related Post jQuery beserta Read More-nya
Sudah banyak tutorial bagaimana cara membuat related post / artikel yang berhubungan,entah itu menggunakan type 'default' dari www.blogger.com (yang bisa sobat ciptakan dengan menggunakan url feed) maupun dengan type jQuery yang dapat menampilkan Tumbnails Related Post (preview gambar) dan Javascript related post widget seperti yang sudah pernah kami share beberapa waktu lalu.
Adalah Related post dengan read more atau sebuah tumbnail related post disertai dengan read more atau baca selengkapnya pada blogger akan menjadi tema posting malam ini.
Untuk bentuk fisik,sobat bisa lihat gambar seperti dibawah ini:
Lihat demonya di sini
Tapi perlu diingat ya sob,widget yang akan kita ciptakan ini bukan widget 'artikel yang berkaitan' tapi 'related post / artikel terbaru'.So,artikel yang akan kita posting ini hanya akan menampilkan beberapa posting terbaru sobat (sobat bisa menentukan berapa jumlah posting yang akan ditampilkan) bukan menampilkan artikel yang berkaitan / berhubungan.
Yang menarik adalah widget ini dapat menampilkan 'read more' atau 'baca selengkapnya' pada tiap-tiap related post,menarik bukan?
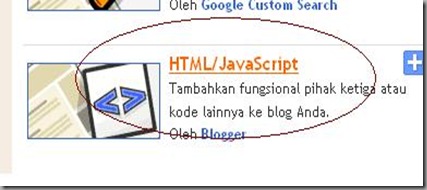
Untuk caranya sangat mudah sob,tinggal pergi ke Dashboard lalu pilih Tata Letak / Rancangan / Design [1] lalu pilih Add a Gadget [2] kemudian pilihlah Html/Javascript [3],lihat gambar:
[1]

[2]

[3]
Dan letakkan kode berikut disana:
<div id="bp_recent"></div><div class="bp_footer"></div>
<script style='text/javascript' src='http://pelajarandashblogdotblogspotdotcom.googlecode.com/files/recentpostspelajaranblog.js'></script>
<script style='text/javascript'>
var numberOfPosts = 5;
var showPostDate = true;
var showSummary = true;
var summaryLength = 200;
var titleLength = 100;
var showCommentCount = true;
var showThumbs = true;
var showNoImage = false;
var imgDim = 100;
var imgFloat = 'left';
var myMargin = 5;
var mediaThumbsOnly = true;
var showReadMore = true;
var readMore = 'Read More';
</script>
<script src='http://geliat-bisnis.blogspot.com/feeds/posts/summary?max-results=4&orderby=published&alt=json-in-script&callback=bprecentpostswiththumbnails'></script>**
Untuk kode yang bercetak warna merah 5 gantilah dengan jumlah relate posting yang akan ditampilkan,sedangkan geliat-bisnis.blogspot.com gantilah dengan nama blog sobat.
Simpan template,dan lihat blog sobat sekarang :D
Tidak ada komentar:
Posting Komentar