Sabtu, 22 Juni 2013
Cara Memasang Kode Emoticon Pada Komentar Blogg
Lalu apa jadi nya bila emoticon terebut bisa digunkan di komentar blog anda ?, artinya pengunjung bisa menggunkan Fasilitas gambar Emiticon yang terletak di komentar blog anda. Saya sudah mencobanya di blogg percobaan saya, hasil nya sangat bagus dan tidak terlalu memberatkan Loading Blogg.
Bagi anda yang ingin sekali memasang fasilitas ini untuk dipasang pada blogg anda, silahkan simak tutorial di bawah ini :
Cara Memasang Emoticon Pada Komentar Blogg
1. Login ke Blogger
2. Pergi ke Template > Edit Html
3. Cari kode </head> (cara cepat mencari nya, klik 1x pada kotak script Html, lalu tekan Ctrl+F, masukan kode yang dicari dan Enter)
4. Masukan kode script dibawah ini, diatas kode </head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js" type="text/javascript"></script>
<script src="https://ivyth.googlecode.com/svn/js/emoticon.min.js" type="text/javascript"></script>
5. Kemudian masukan kode dibawah ini sebelum kode </body>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function () {emoticonx({
emoRange:"#comments p, div.emoWrap",
putEmoAbove:"iframe#comment-editor",
topText:"Klik untuk melihat code!",
emoMessage:"Untuk memasukkan emoticon setidaknya ada satu spasi sebelum kode emoticon."
})
});
//]]>
</script>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function () {emoticonx({
emoRange:"#comments p, div.emoWrap",
putEmoAbove:"iframe#comment-editor",
topText:"Klik untuk melihat code!",
emoMessage:"Untuk memasukkan emoticon setidaknya ada satu spasi sebelum kode emoticon."
})
});
//]]>
</script>
</b:if>
6. Jika sudah, Pratinjau terlebih dahulu. Bila tidak ada yang eror Simpan
7. Selesai
Ada baik nya sebelum memulai anda backup dulu template nya, supaya bila terjadi kesalahan saat menerapkan tutorial ini, dan tidak menimbulkan masalah besar. Tapi saya sudah mencobanya dan 100% berhasil.
Semoga Cara Memasang Emoticon Pada Komentar Blogg bermanfaat bagi anda.
Jumat, 21 Juni 2013
Cara Mendaftarkan Blog ke RSS FeedBurner
Biasanya blog yang sudah terdaftar di Google, pasti sudah terdaftar juga Feed Burner. Jika belum terdaftar, silahkan segeralah mendaftar untuk memaksimalkan potensi trafick anda, supaya mudah mendapatkan pembaca Setia blog anda. Langsung saja kita simak cara mendaftarkan blog ke RSS Feed Burner ;
1. Masuk ke Feedburner.com , Pastikan anda sudah login ke akun Google anda,
2. Pada halaman awal anda akan melihat kolom seperti ini ;
3. Isi kolom tersebut dengan URL blogg anda, lalu klik Next ;
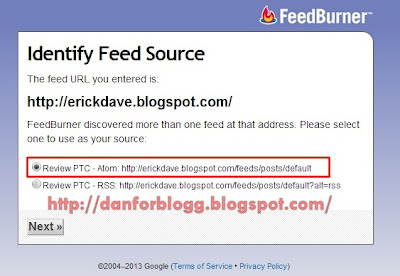
4. Pada halaman selanjutnya anda akan menuju halaman pemilihan Identitas, yaitu URL Feed Blogg anda. pilih saja yang atas, karena lebih mudah di hafal , lalu klik Next
5. Selanjut nya anda akan di minta untuk memberi nama belakang Feed anda, pada kolom feed address dan Feed Tittle tidak usah di ganti cukup dengan nama blog anda saja , klik next ;
6. Klik Next pada tahap selanjut nya , Lalu centang semua pilihan yang disana , klik Next lagi
7. Selesai Blog anda sudah terdaftar di FeedBurner, Selamat.. : )
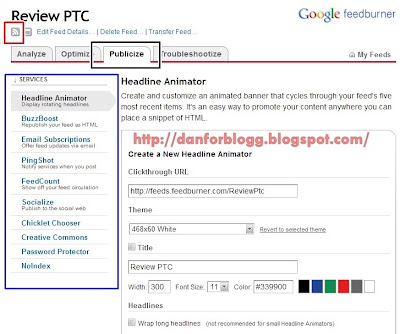
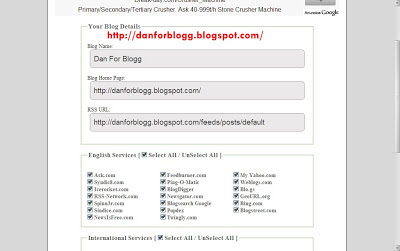
Sekarang anda bisa memanfaatkan beberapa fitur canggih yang bisa anda gunakan untuk menarik pengunjung supaya berlanggan melalui Email mereka. Untuk mencoba fitur widget dari Feed Burner anda tinggal pilih tab menu Publicize seperti gambar dibawah ;
Keterangan :
# Coba satu persatu widget disana pada kolom services, seperti gambar diatas
# Yang paling sering digunakan adalah FeedCount (Menampilakan Jumlah pelanggan artikel anda), dan Email Subcription (Kolom yang digunakan pengunjung untuk berlanggan artikel anda). Fitur ini sangat mudah diterapkan.
# Jika anda lupa dengan Feed Address anda tadi, Cara melihat URL FeedBurner anda tinggal klik kotak kecil warna merah seperti gambar diatas, maka anda akan menuju halaman Feed anda untuk mengetahui URL FeedBurner nya.
Semoga Bermanfaat
Kamis, 20 Juni 2013
Perbedaan Antara Blog dengan Website
Blogg dan Website sama-sama jenis halaman hanya saja blogg lebih statis, Konten selalu terupdate dan bertambah, sedang kan website hanya di buat untuk menampilkan beberapa fitur sesuai tujuan pembuat Website, dan biasanya jarang di Update.
Perbedaan Fakta Blogg dengan Website secara garis besar adalah
1. Blogg Lebih mudah di buat, 10 Menit saja bisa jadi
Memang blogg saat ini mudah sekali di buat, hanya butuh G-Mail, paling lama mungkin hanya Ide untuk mempercantik tampilan blogg.
2. Membuat Blogg Gratis , mungkin ada Biaya yang butuhkan untuk mengubah domain (tidak wajip)
Dengan kemudahan ini lah banyak pebisnis Online yang menggunakan Blogg untuk mempromosikan Jasa atau Produk nya, hitungan nya cari yang gratisan saja.
3. Blogg Isi nya selalu terupdate
Semakin sering membuat konten, maka semakin banyak jumlah artikel yang di simpan di blogg. Pengunjung menyukai Situs yang selalu terupdate, tak jarang mereka selalu mengunjungi Blogg hanya untuk mencari Informasi terbaru di Search engine, dan Google sering mencari blogg yang Up To Date untuk di rekomendasikan kepada si pencari.
4.Webisite lebih di percaya dalam hal Bisnis
Bayangkan jika anda ingin membeli Mobil Lewat Online anda menemui Blogg dan Website yang menjual Mobil yang sama. 90% anda pasti membeli mobil pada Website. Alasan nya webiste pasti memiliki nama Domain .com , sedangkan blogg berdomain blogspot.com. Dari situ sudah jelas bahwa .com lah yang lebih terpercaya, karena .com juga menunjukan keseriusan pemilik Situs.
Tapi blog juga bisa mengganti blogspot.com menjadi .com, membutuhkan biaya kurang lebih $10 pertahun untuk mengganti nya.
Dalam hal apa pun juga, blogg dan website sama-sama pemuat halaman di Mesin pencari. Perbedaan nya hanya tujuan orang tersebut menggunakan blogg atau website, sesuai selera mereka.
Rabu, 19 Juni 2013
3 Author Box Keren Untuk Blogger
MD Author Box
Tutor :
- Download script
- Login ke Blogger - masuk ke halamanDashboard Blog Anda
- Klik Template - Pilih Edit HTML
- Tekan Ctrl+F dan cari tag ]]></b:skin>
- setelah Anda temukan salin Script STYLE tepat diatas
- selanjutnya, cari tag <div class='post-footer-line post-footer-line-1'> gunakan Ctrl+F untuk memudahkan pencarian.
- kemudian salin script HTML tepat dibawahnya
- klik Simpan Template - selesai
Satu-Delapan Author Box
Tutor :
- Download script
- Login ke Blogger - masuk ke halaman Dashboard Blog Anda
- Klik Template - Pilih Edit HTML
- Tekan Ctrl+F dan cari tag <data:post.body/>
- saat pencarian ada lebih dari 3 atau 4 kode yang sama, penulis menggunakan kode yang ke-dua. Kemudian salin script AUTHOR tepat dibawah <data:post.body/>
- klik Simpan Tempalte - selesai
Facnciest Author box
Tutor :
- Download script
- Login ke Blogger - masuk ke halaman Dashboard Blog Anda
- klik Tata Letak - dan pilih Tambahkan Gadget
- pilih HTML/javascript - dan salin script HTML/JAVASCRIPT
- klik simpan
- Selanjutnya, klik Template - dan pilih Edit HTML
- tekan Ctrl+F dan cari tag <data:post.body/>
- saat pencarian ada lebih dari 3 atau 4 kode yang sama, penulis menggunakan kode yang ke-dua. Kemudian salin tepat tepat dibawah <data:post.body/>
- klik Simpan Tempalte - selesai
Cara Mudah Membuat Fans Page di Facebook
Salah satu fasilitas Facebook yang sering di cari saat ini adalah Fans Page, banyak sekali diantara kita yang tidak tau cara membuat Fans Page, oleh karena itu saya akan membuat tutorial ringan Cara Mudah Membuat Fans Page di Facebook.
Langsung saja kita simak cara membuat fans page ;
1. Pastikan anda sudah Login di Facebook, lalu klik disini
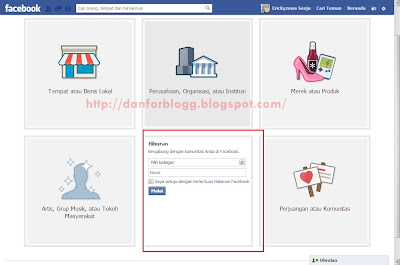
2. Anda akan dibawa ke halaman seperti dibawah ini, untuk memilih Kategory Fans Page yang anda buat. Beri nama fans page anda yang keren.
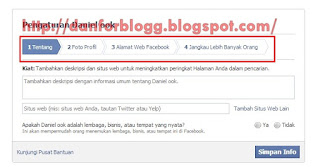
3. Jika anda sudah memilih kategory dan nama yang tepat, klik mulai maka anda akan dibawah ke halaman seperti ini
Pada tahap 1 : Isi dengan Deskripsi Halaman anda
Tahap 2 : Pilih dan Upload Foto untuk Profil halaman
Tahap 3 : Isi sesuai nama Fans page anda , Bisa dilewati
Tahap 4 : lewati saja
4. Selesai, anda sudah memiliki Fans Page dan siap menjadi Artis Facebook. :)
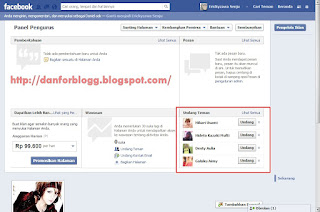
5. Sekarang tugas anda hanyalah mengundang teman Facebook anda untuk memberikan Like ke Fans Page anda. Cara mengundang teman seperti gambar berikut;
Demikian lah Cara membuat Fans Page, jika anda ingin memperdalam Ilmu Tentang Fans Page, anda bisa membaca artikel saya yang berjudul Cara Sukses Membangun Fans Page .
Semoga bermanfaat..!!
Senin, 17 Juni 2013
U01 Idol Bakal Jadi Teman Baru JKT48 Sebagai Idol Grub Indonesia
Banyak sekali perbincangan dari Fans JKT48, tentang Idol Grub yang bakal jadi teman baru JKT48 di kanca musik Indonesia. U01 Idol adalah Idol Grub buatan Indonesia yang bertujuan untuk membuktikan bahwa Indonesia juga bisa membuat musik yang benar-benar bisa menembus pasar musik Dunia seperti AKB48.
U01 memiliki 2 arti yaitu Huruf " U " berarti You, atau U sebagai Unit, dan angka 01 adalah urutan angka. Jika di jabarkan arti U01 adalah " Angkatan pertama dari Idol Grub U". Mungkin mereka juga akan membuat sistem Sister, yang sudah di terapkan oleh AKB48 yang memiliki Sister di Indonesia yaitu JKT48.
Dari kabar yang beredar, untuk saat ini U01 Idol masih dalam tahap sleksi Pendafataran Anggota. Kiblat musik mereka adalah Jpop dan Kpop, yang mungkin terispirasi dari musik AKB48 dan SNSD dari Korea. Kostum mereka juga pasti disesuaikan dengan kultur budaya Indonesia.
U01 Idol juga akan membuat U-Studio, Seperti sejenis Teater JKT48 tapi pasti ada konsep yang berbeda. Jika mungkin hal ini sudah direncanakan, pasti kedepan nya mereka akan sukses bersaing dengan Idol Grub JKT48.
Kesuksesan JKT48 dipengaruhi oleh fans AKB48 di Indonesia, mereka sangat mendukung ada nya sister dari AKB48 itu. Dari segi musik saya rasa jkt48 akan lebih unggul, kenapa ??, JKT48 menyaring lagu-lagu terbaik dari AKB48 yang bisa diterima para pendengar di Indonesia, dan hasil nya dalam album Pajama Drive (Teater) dan Reavy Rotation tidak ada lagu yang menurut saya tidak enak.
Di Fans Page U01 (entah ini asli atau tidak), admin nya berkata bahwa :
" Kami tidak akan bersaing dengan JKT48 karena kami memiliki jalan kami sendiri ".
Tapi bagaimana pun juga mereka terjun ke Dunia Musik Indonesia, jika tidak ingin bersaing saya rasa mereka akan gagal, walaupun memiliki jalan sendiri.
Lalu kesukesan yang akan di dapat U01 Idol akan tergantung pada respon masyarakat Indonesia melalui Musik mereka, apakah bisa di terima atau tidak. Semoga saja mereka bisa sukses di dunia musik Indonesia.
Semoga Bermanfaat.
Minggu, 16 Juni 2013
10 Blogger Wanita yang Paling Sukses
Namun ketika saya bloggwalking ke blogg nya Cewek bule, ternyata blogg nya bagus dan mereka menjadikan blogg tersebut bisa menghasilkan banyak uang. Beberapa dari mereka juga mengakui awalnya membuat blogg hanya untuk mencoba-coba, dan akhir nya tertarik juga untuk menjadikan blogg tersebut menjadi mesin uang nya.
Berikut adalah 10 Blogger wanita tersukses yang sudah saya susun menjadi sedemikian rupa, Chart ini terbaru, yang sedikit saya Translate dari Situs luar negri.
1. Gina Tripani
Pemilik : http://lifehacker.com/
Alexa Rank : 625
Niche Blogg : Self-improvement
Wanita yang menjadi 10 blogger tersukses didunia adalah Gina Tripani. Blogg nya sudah banyak menginpsirasi banyak orang dalam hal sosial dan tips menarik dari Gina Tripani. Dari blogg ia bisa mendapat $100.000 Perbulan dalam aktifitas blogging nya. Wooww..!!!
2. Rita McGrath
Pemilik : Harvard Business Review Blog Network
Alexa Rank : 4082
Niche Blogg : Marketing
Rita memulai aktifitas blogging nya pada tahun 1994. Awalnya ia hanya menggunakan blogg nya untuk meningkatkan menejemen nya. Seiring perkembangan blogg nya, ia mulai berpikir untuk membuat blogg nya bisa menghasilkan uang. Sekarang ia sudah mempunyai 30 Karyawan untuk mengurus blogg nya, dan mempunyai kantor di New York, India dan Inggris.
3. Ree Drumoond
Pemilik : The Pioneer Woman
Alexa Rank : 7655
Niche : Makanan
Blogg milik Ree Drummond adalah blogg yang paling digemari oleh Ibu-ibu yang hoby online untuk mencari Iformasi terbaru seputar Makanan. Ree Drumond sangat menyukai makanan, sehingga ia juga berniat untuk membuat informasi seputar makanan yang pernah ia makan.
4. Heather & Jessica
Pemilik : Go Fug Yourself
Alexa Rank : 18.000
Niche Blogg : Fashion
Fashion merupkan Topik tau Niche Blogg yang paling kurang diminati. Namun bagi kedua Cewek ini Blogg Fashion sangat menguntungkan. Blogg milik Heather dan Jessica ini mengikuti Trend Fashion terbaru, jadi sangat bemanfaat bila mengikuti pekembangan blogg nya.
5. Jenny Lawson
Pemilik : The Bloggers
Alexa Rank : 28.433
Niche Blogg : Humor
Jika anda menyukai Humor, anda bisa mencoba mampir ke blogg nya Janny Lowson. Di situ banyak sekali artikel tentang kjehidupan yang di beri sedikit sentuhan humor. The Bloggers ini memiliki Trafick yang sangat tinggi di Washington DC Amerika.
6. Julie, Janet, Francesca, & Sarah
Pemilik : Remodelista
Alexa Rank : 31172
Niche Blogg : Desain
Jangan pikir mereka Girlband lho ya, Mereka ini adalah anggota Remodelista (Remodelista Team) blogg, yang memliki Niche seputar deain interior rumah. Mungkin ini bisa menjadi terobosan terbaru juga dimana satu blogg di urus oleh 4 orang.
7. Sara K smith
Pemilik : Wonkette
Alexa Rank : 32.000
Niche Blogg : Politik
Sara memang sangat antusias didunia politic, sehingga ia mulai membuat blogg yang bertujuan untuk menuang semua ungkapan nya tentang politik di blogg nya. Wonkette adalah situs Politik yang paling populer diantara blogg politik lain yang sudah ada. Sara selalu mengupdate perkembangan Politik terbaru.
8. Ariel Meadow Stallings
Pemilik: Offbeat Bride
Alexa Rank: 50,404
Niche blogg : Fashion
Niche blogg milik Ariel Meadow ini sangat unik, dimana blogg nya mengups semua tentang hal yang ada di pesta Pernikahan seperti Gaun pengantin, Foto , dan Konsep yang unik untuk acara Pesta Pernikahan. Situs nya mendapat 170.00 Unique Visitor setiap bulan nya, dan mendapat Page View lebih dari 1 Juta tampilan dalam tiap bulan. (Andai pengunjung Dan For Blogg bisa segitu, pasti ane sudah beli Kapal Pesiar gan)
9. Tamar Weinberg
Pemilik Blog: Techipedia
Alexa Rank: 87,000
Niche: Social Media
Tamar adalah orang yang senang dalam mengikuti perkembangan Media Social di dunia, sehingga ia membuat blogg yang berisi Social Media.
10 Danielle LaPorte
Pemilik : White Hot Truth
Alexa Rank: 73,342
Niche: Branding
Danielle menulis di blogg nya tentang bagaimana cara masalah yang kemngunnan besar terjadi disekitar kita, seperti masalah pekerjaan. Ia juga memberikan Motivasi kepada pengunjung blogg nya. Hal itu lah yang bisa membuat blogg milik Danielle ini sangat disukai.
Bagaimana pendapat anda tentang ke 10 blogger Wanita Diatas?, sangat mengispirasi bukan ?. Memang mereka tidak menunjukan Jumlah dolar yang mereka dapat dari blogg nya, tapi saya yakin kalau blogg tersebut pasti sudah menjadi mesin uang bagi mereka.
Saya juga pernah membuat artikel 5 Blogger Sukses Dari Indonesia, yang mungkin anda berminat untuk membaca nya. Semoga bermanfaat!
Cara Membuat Artikel Terkait Vertikal Dengan Thumbnail Di Blogger
Artikel Terkait :
Langkah-langkah Membuat Widget Artikel Terkait :
- Login ke BLogger- masuk ke Dashboard Blog Anda
- Klik Template - dan PIlih Edit HTML
- Cari tag dibawah, tekan Ctrl+F
</head>
- Setealah Anda menemukan tag diatas, salin script dibawah ini tepat diatas/sebelumnya
<b:if cond='data:blog.pageType == "item"'>
<style>
#related_posts{}
#related_posts h4{ border-top:1px solid #333; border-bottom:1px solid #333; color:#333; font-size:14px; letter-spacing:0; line-height:20px; margin:0 0 5px; padding:5px 10px; background:#03C}
#relpost_img_sum{/* height:320px; overflow:auto; */margin:0; padding:0px; line-height:16px}
#relpost_img_sum:hover{background:none}
#relpost_img_sum ul{list-style-type:none; margin:0; padding:0}
#relpost_img_sum li{border:1px solid #ccc; background:#fff; margin:0 0 5px; padding:5px; height:65px; list-style:none}
#relpost_img_sum .news-title{display:block; font-weight:bold !important}
#relpost_img_sum .news-text{display:block; text-align:justify; font-weight:normal; text-transform:none; color:#333}
#relpost_img_sum img{float:left; margin-right:5px; padding:4px; border:solid 1px #ccc; width:50px; height:50px; background:#fff}
</style>
<script type='text/javascript'>//<![CDATA[
var relnum = 0;
var relmaxposts = 5;
var numchars = 150;
var morelink = "selengkapnya";
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('2 4=f g();2 5=f g();2 9=f g();2 b=f g();s K(L,M){2 7=L.19("<");l(2 i=0;i<7.3;i++){8(7[i].N(">")!=-1){7[i]=7[i].O(7[i].N(">")+1,7[i].3)}}7=7.1a("");7=7.O(0,M-1);y 7}s 1b(z){l(2 i=0;i<z.P.6.3;i++){2 6=z.P.6[i];4[n]=6.A.$t;u="";8("Q"B 6){u=6.Q.$t}C 8("R"B 6){u=6.R.$t}9[n]=K(u,1c);8("S$T"B 6){D=6.S$T.1d}C{D="1e://1f.1g.1h/1i/1j/1k/1l/d/1m.1n"}b[n]=D;l(2 k=0;k<6.E.3;k++){8(6.E[k].U==\'1o\'){5[n]=6.E[k].v;F}}n++}}s V(a,e){l(2 j=0;j<a.3;j++)8(a[j]==e)y 1p;y 1q}s 1r(){2 m=f g(0);2 o=f g(0);2 p=f g(0);2 q=f g(0);l(2 i=0;i<5.3;i++){8(!V(m,5[i])){m.3+=1;m[m.3-1]=5[i];o.3+=1;o[o.3-1]=4[i];p.3+=1;p[p.3-1]=9[i];q.3+=1;q[q.3-1]=b[i]}}4=o;5=m;9=p;b=q;l(2 i=0;i<4.3;i++){2 c=w.W((4.3-1)*w.X());2 Y=4[i];2 Z=5[i];2 10=9[i];2 11=b[i];4[i]=4[c];5[i]=5[c];9[i]=9[c];b[i]=b[c];4[c]=Y;5[c]=Z;9[c]=10;b[c]=11}2 x=0;2 r=w.W((4.3-1)*w.X());2 12=r;2 h;2 13=14.1s;1t(x<15){8(5[r]!=13){h="<16 G=\'H-A 1u\'>";h+="<a v=\'"+5[r]+"\' U=\'1v\' I=\'J\' A=\'"+4[r]+"\'><1w 1x=\'"+b[r]+"\' /></a>";h+="<a v=\'"+5[r]+"\' I=\'J\'>"+4[r]+"</a>";h+="<17 G=\'H-18\'>"+9[r]+" ... <a v=\'"+5[r]+"\' I=\'J\'>"+1y+"</a><17 G=\'H-18\'>";h+="</16>";14.1z(h);x++;8(x==15){F}}8(r<4.3-1){r++}C{r=0}8(r==12){F}}}',62,98,'||var|length|reljudul|relurls|entry|cuplik|if|relcuplikan||relgambar|informasi|||new|Array|relhasil||||for|tmp|relnum|tmp2|tmp3|tmp4||function||postcontent|href|Math|rangkumanPosts|return|json|title|in|else|postimg|link|break|class|news|target|_top|saringtags|suchas|panjang|indexOf|substring|feed|content|summary|media|thumbnail|rel|contains|floor|random|tempJudul|tempUrls|tempCuplikan|tempGambar|rini|dirURL|document|relmaxposts|li|span|text|split|join|relpostimgthum|numchars|url|http|lh3|ggpht|com|_xcD4JK_dIjU|SnamIh0KTCI|AAAAAAAADMA|hLjqmEbdtkw|noimagethumb|gif|alternate|true|false|relatpost|URL|while|clearfix|nofollow|img|src|morelink|write'.split('|'),0,{}))
//]]></script>
</b:if>
- Selanjutnya cari tag dibawah ini, gunakan Crtl+F untuk memudahkan pecarian :
<data:post.body/>
- Kemudian salin script dibawah ini tepat dibawahnya, dalam pencarian Anda akan menemukan beberapa script yang sama gunakan script yang kedua atau ketiga.
<b:if cond='data:blog.pageType == "item"'>
<div id='related_posts' style='margin-top:35px;'>
<h4 style='color:#ffffff; text-shadow:none; border-radius:5px; border:2px solid #ddd; background:#6fa8dc;'>Artikel Terkait</h4>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgthum&max-results=50"' type='text/javascript'/>
</b:loop>
<ul id='relpost_img_sum'>
<script type='text/javascript'>relatpost();</script>
</ul>
</div>
</b:if>
- Langkah terakhir klik Simpan Template - Selesai !
Tambahan :
- var relmaxposts = 5, jumlah artikel terkait yang ditambilkan
- var numchars = 150, jumlah dari ringkasan artikel
- Untuk mengubah style dari widget seperti ukuran huruf, warna, dll. Edit pada script yang ada didalam tag <style> ... </style>
Sabtu, 15 Juni 2013
Now You See Me, Film Bertema Sulap 2013
Film Now You See Me ini dirilis pada 31 Mei 2013
Film ini menceritkan tentang sekelompok pesulap jalanan yang menjadi Ilusionist terkenal di dunia. Kelompok tersebut terdiri dari 4 orang dan kelompok tersebut di beri nama " The Four Horseman ", yang terdiri dari (Jesse Eisenberg), Rheves ( Isla Fisher), McKinney (Woody Harrelson), Wilder (Dave Franco). Mereka bermain sulap sambil merampok harta para koruptor dan di akhir pertenjukan mereka menghujani penonton dengan uang hasil rampokan nya, uang tersebut bukan untuk mereka.
Pada akhirnya mereka di introgasi oleh agen FBI yang terdiri dari anggota Dylan Rhodes (Mark Rufallo) yang bekerjasama dengan Agen Interpol Alma Dray (Melanie Laurent). Mereka mencari tau bagaimana cara The Four Horseman melakukan aksi perampokan yang di lakukan bermil-mil jauh nya dari jarak tempat mereka perform.
FBI pun meminta bantuan kepada pesulap lain Thaddeus Bradley (Morgan Freeman), untuk mengungkap aksi The Four Horseman. Setelah diselidiki Oleh Thaddeus, The Horseman da anggota yang ke lima, siapakah dia ?,
Trailer
Semoga bermanfaat.!
Kamis, 13 Juni 2013
Manfaat Melakukan Ping
Ping adalah sebuah situs yang di gunakan untuk memberitahukan Search engine bahwa blogg kita baru saja melakukan Update atau perubahan pada susunan template blogg kita, supaya artikel cepet terindex dan terdeteksi oleh mesin pencari.
Menurut saya melakukan ping pada blogg wajip kita lakukan untuk sedikit mengoptimalkan SEO, jadi Dan For Blogg sendiri juga melakukan Ping setiap satu minggu sekali. Bagi anda yang ingin melakukan Ping anda bisa mencoba salah satu Ping langganan saya, yaitu Total Ping.
Cara Melakukan Ping pada Blogg cukup sederhana, anda tinggal masuk ke situs Total Ping (Saya ambil contoh dari situs langganan saya), kemudian isi Nama blogg , URL blogg anda dan URL RSS blogg untuk memasang URL RSS anda tinggal menambahkan feeds/posts/default, jadi nya ; http://danforblogg.blogspot.com/feeds/posts/default , pastikan semua situs sudah tercentang, setelah itu Make Ping dan selesai.
Saya juga punya List situs Ping yang mungkin anda ingin mencoba nya juga;
http://googleping.com/
http://ping.amagle.com/
http://ping.bitacoras.com
http://ping.blo.gs/
http://ping.bloggers.jp/rpc/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.blogmura.jp/rpc/
http://ping.exblog.jp/xmlrpc
http://ping.feedburner.com
http://ping.myblog.jp
http://ping.rootblog.com/rpc.php
http://ping.syndic8.com/xmlrpc.php
http://ping.weblogalot.com/rpc.php
http://ping.weblogs.se/
http://pingoat.com/goat/RPC2
Tapi ingat, lakukan Ping secukupnya ,jangan terlalu berlebihan nanti nya bisa di anggap spam. Cukup dengan 3 situs ping saja. Untuk lebih aman Lakukan Ping 2 kali dalam seminggu pada saat ada artikel baru di blogg anda.
Demikian artikel Manfaat Melakukan Ping , semoga bisa bermanfaat bagi anda sekalian.
Rabu, 12 Juni 2013
Cek Page Rank Blogg Anda Disini
Page Rank adalah Penilaian atau Ranking yang di berikan Google kepada para blogg yang dinilai Google pantas untuk mendapat Page Rank. Para Blogger mulai mencari cara supaya blogg mereka bisa di ganjar PR oleh mbah Google. Saya pun juga melakukan banyak cara supaya blogg ini bisa mendapat PR. Semakin tinggi Page Rank semakin besar pula reputasi blogg di mata pengunjung dan Google. Max PR adalah 10, 1 paling rendah dan 10 paling tinggi.
Bagaimana pun juga Google Page Rank masih menjadi Misteri di kalangan blogger. Bagaimana tidak, Google memliki banyak cara untuk menilai situs yang akan di beri nya PR. Ada juga blogg yang umur nya hanya 2 bulan , Backlink nya sedikit dan artikel nya 20 buah sudah mendapat Page Rank, sedangkan blogg yang umur nya lebih satu tahun belum mendapat PR, Misteri Bukan ?. Karena menjadi misteri banyak juga blogger yang mulai memprediksi Update nya Google PR.
Jika anda berniat mengecek Page Rank Blogg, anda bisa melalui Tool Cecker Google Page Rank di sini :
Menampilkan Komentar Disqus Di Halaman Statis Blogger
Artikel Tekait
Menghilangkan Kotak Komentar Disqus Di Blogger
- Login ke Blogger Anda dan masuk ke Dashboard blog Anda
- Klik Template - pilih Edit HTML
- Tekan Ctrl+F dan cari kode dibawah ini
disqus_blogger_canonical_homepage_url
- Selanjutnya akan tampil serperti dibawah ini
- langkah selanjutnya beri tag komentar pada script yang ditandai merah pada gambar diatas ini menjadi seperti dibawah ini :
<!-- <b:if cond='data:blog.pageType == "item"'> -->
<!-- </b:if> -->
- selanjutnya klik Simpan Template dan lihat hasilnya dihalaman statis
Selasa, 11 Juni 2013
Menghilangkan Kotak Komentar Di Halaman Blogger
Artikel Tekait
- Cara Menampilakn Kotak Komentar Disqus di Halaman Statis Blogger (segera)
- Cara Menggunakan Template Editor Blogger Versi Baru 2013
- Menambahkan Judul dan Atribut di Gambar Agar Lebih SEO
Menghilangkan Kotak Komentar Blogger
- Login ke Blogger Anda dan masuk ke Dashboard blog Anda
- Klik Setelan - pilih Pos dan komentar
- Klik pada "Lokasi komentar" dan pilih sembunyikan
Menghilangkan Kotak Kometar di Halaman Posting
- Login ke Blogger Anda dan masuk ke Dashboard blog Anda
- Klik Pos - klik edit di bawah title posting
- Klik Pilihan pada sidebar kanan editor - pilih "jangan bolehkan, sembunyikan yang ada"
- terakhir klik selesai
Menghilangkan Kotak Komentar di Halam Statis Blogger
- Login ke Blogger Anda dan masuk ke Dashboard blog Anda
- klik laman dan pilih edit dibawah judul laman
- sama seperti di halaman posting klik pilihan dan pilih "jangan bolehkan, sembunyikan yang ada"
- Terakhir klik selesai
5 Fitur Unggulan iOS 7
Control Center
Camera dan Moments
Siri
AirDrop
Ada lebih banyak lagi fitur di iOS 7 seperti FaceTime, iMessage Blocking dan banyak lagi. Dari beberapa fitur diatas, ada satu fitur yang sudah sangat lama saya nantikan hadir di my ipon yaitu Airdrop karena selama ini susah sekali buat share konten sama teman-teman. Selanjutnya kita tunggu saja kabar terbaru dari perkembangan versi beta sistem operasi iOS 7.
Senin, 10 Juni 2013
Cara Menghapus dan Menemukan URL yang Eror
Sebelum menuju Point, ada baiknya anda membaca artikel saya ini yang berjudul Cara Memperbaiki URL Yang di Cekal Robot.txt, di mana masalah tersebut juga sangat fatal jika tidak segera diatasi. Periksakan juga Blogg anda supaya blogg terhindar dari Virus.
Masalah URL yang eror bisa terjadi karena suatu link yang tidak lagi bisa diakes atau eror. Biasaya terjadi pada situs Social Bookmarking yang anda ikuti telah ditutup. Link yang eror sangat merusak reputasi suatu blog, jika blogg tersebut terdapat banyak URL yang eror pengunjung akan merasa tidak nyaman dengan blogg tersebut.
Lalu bagaimana cara menemukan dan menhapus URL yang eror ?, mari kita simak;
1. Masuk ke Webmaster Tools, pastikan anda Lagin dengan Gmail dan pastikan juga blogg sudah terdaftar di Webmaster Tools (Jika blogg anda berusia 1 bulan pasti sudah terdaftar)
2. Pada halaman awal, Klik nama Blogg anda
3. Lihat pada Kesalahan URL, jika ada URL yang Eror akan muncul angka seperti yang saya beri tandah Merah.
4. Klik kolom tidak di temukan
5. Jika sudah menemukan URL yang eror, Open New Tab pada Menu pengoptimlan > hapus URL. lalu klik Buat permintaan penghapusan baru.
6. Copy URL yang eror tadi , kemudian paste pada Buat permintaan penghapusan baru, klik Terus dan kirim permintaan
7. Lakukan cara diatas sampai semua URL yang Eror terkirim ke Google untuk segera dihapus, dan membutuhkan waktu kurang lebih 1 minggu
Periksakan selalu Kesehatan Blogg anda di Webmaster untuk melihat kesehatan situs anda, jangan sampai kejadian Fatal yang saya alami terjadi juga kepada anda. Temakasih sudah membaca artikel Cara Menghapus dan Menemukan URL yang Eror, semoga bermanfaat.
Cara Membuat Formulir di Blogg
Formulir ini bisa anda gunakan sebagai Formulir pendaftaran member atau Formulir Request, yang pasti sangat cocok untuk blogg anda. Cara ini juga sangat ampuh untuk memudahkan pengunjung mengirim pesan kepada admin blogg, sehingga pengunjung akan lebih merasa di perhatikan.
Langsung saja kita lihat Cara Membuat Formulir di Blogg ;
1. Masuk ke situs Froxyform
2. Pada halaman tersebut anda akan melihat beberpa pilihan Option untuk mengatur Formulir yang ingin anda buat,
3. Disana ada tiga tahap, yang pertama Setting, ke dua advance setting , yang ke Tiga target email Adrees
-Setting : Centang Option yang ingin anda tampilkan pada Formulir,
-Advance setting : Atur warna dan ukuran Formulir yang anda inginkan , Untuk ukran nya gunakan "Big"
- Target Email Adrees : Isi Email anda dengan benar, karena pengunjung yang mengisi Formulir, akan langsung terkirim otomatis ke Email anda.
4. Jika sudah, lihat contoh Formulir anda di bawah. Kalau sudah sesuai isi Captcha Anti spam.
5. Click Create Formular untuk mendapat Script Formulir anda,
6. Ambil Script tersebut, pasang pada Blogg anda. (saran saya pasang saja Formulir nya pada Postingan blogg, maka jadi nya akan seperti ini)
TPLMWSN #2a.Mengenal Hosting di 000webhost.com part 1
1.TPLMWSN #1.Mengenal Domain,Hosting dan Server2.TPLMWSN #2.Mengenal 000webhost.com dan Dot Tk (Hosting dan Domain Gratisan)
- -TPLMWSN #1a.Mengenal Apa Itu Domain?
- -TPLMWSN #1b.Mengenal Apa Itu Hosting?
- -TPLMWSN #1c.Mengenal Apa Itu Server?
3.TPLMWSN #3.Cara Setting Domain dari sebuah Hosting
- I.TPLMWSN #2a.Mengenal Hosting di 000webhost.com Part 1,II.TPLMWSN #2a.Mengenal Hosting di 000webhost.com Part 2
- TPLMWSN #2b.Mengenal Lebih Dekat Domain Dot Tk
4.TPLMWSN #4.Panduan Bahasa Php,Database dan MySql untuk Pemula
5.TPLMWSN #5.Beberapa Script Php untuk Membangun sebuah Website
Mengenal Lebih Dekat Hosting Gratisan di 000webhost.com
Bismillah - pada bagian ini,Pelajaran Blog sampailah pada pembahasan TPLMWSN #2a.Mengenal Hosting di 000webhost.com,mulai dari cara mendaftar sampai pada pengenalan fitur-fitur didalamnya.
Ini ada kaitannya dengan domain dot tk yang akan kita bahas pada pembahasan berikutnya.
Diantara pembahasan pada sesi ini adalah:
B.Mengisi field pendaftaran
Pada bagian ini,sobat isi sesuai dengan attribut yang diinginkan,seperti mengisi nama,email,password,verifikasi captcha dan check list persetujuan dari syarat-syarat yang ditentukan.
Dan pada bagian nama domain isi dengan nama domain yang sobat inginkan (dalam kasus ini kita menggunakan
dot tk,jadi isikan misal cahdonorejo.tk)C.Menjelajahi fitur Dashboard 000webhost.com
Berhubung verifikasi email belum kita lakukan,pada dashboard
000webhost.com akan tampil seperti ini:Pada bagian ini,agan-agan dipersilakan untuk mengkonfirmasi email untuk konfirmasi pesan masuk pada 000webhost.com,setelah sobat berhasil mengkonfirmasi tampilan dashboard akan menjadi seperti ini:
D.Untuk langkah 'D' kita lewati dulu gan,karena pada langkah 'D' ini adalah pembahasan mendaftar dan instalasi domain dot tk (akan kita bahas pada pembahasan selanjutnya pent-),yang mana sedang kita gunakan pada pendaftaran di hosting gratisan
000webhost.com ini.Anggap pada sesi ini kita sudah mendaftar dan instalasi di domain dot tk ya :p.E.Setelah sobat melakukan konfirmasi email,pada dashboard,CPanelsobat sudah dapat ditampilkan:
Klik Go to CPanel untuk melihat layanan fitur2 yang 000webhost.com berikan,dalam sesi ini,adalah tutorial membuat website sendiri dari nol alias untuk para newbie (pemula),jadi untuk sementara yang harus kita ketahui diantaranya adalah:
- -File Manager
- -MySQL
- -phpMyAdmin
- -Website Builder
Sedangkan untuk yang lain seperti fitur redirect,backups,delete account,dll sobat bisa pelajarai sendiri.
Yuk gan,kita pelajarai satu persatu,mulai dari:
1.File Manager
Klik File Manager dan masukkan kata sandi (password) yang sudah sobat ciptakan,klik 'Continue':
Setelah itu,akan tampil seperti ini,pilih public_html (ini adalah tempat file dimana apa yang sobat publikasikan nanti dapat dilihat oleh public (umum):
Akan tampil seperti ini:
Bagaimana kita menambahkan / membuat file halaman dalam format html,javascript (*.js),text (*.txt),dll?
Betul gan,klik pada New File,dan pada kolom nama jangan lupa tambahkan ekstensionnya,misal saya ingin membuat file php untuk menampilkan status twitter terbaru milik saya sendiri,apa yang akan saya lakukan?
Pilih New File (seperti gambar diatas) >> Letakkan php scriptnya (seperti gambar dibawah ini) >> beri nama 'twitter.php' (ingat gan,ekstention *.php harus dicantumkan)
Nah,setelah sobat simpan,klik tombol kembali,dan akan ditampilkan 'public_html' yang sudah menyimpan file yang baru saja kita ciptakan,lihat gambar:
Nah,untuk melihat hasilnya klik kanan 'Open' dan pilih 'Open Link in New Tab' (link ini berada pada bagian kanan barisan file),lihat gambar sob:
Hasilnya seperti ini gan:
Selanjutnya untuk pembahasan:
2.MySQL
3.phpMyAdmin
4.Website Builder
Berhubung waktu yang tidak memungkinkan,saya terpaksa meminta pendapat agan-agan neh,bagaimana pendapat sobat blogger tentang tulisan ini? lanjut atau tidak sob?
Untuk penulis sendiri,lebih memilih 'tidak' dulu kali ya gan,(bukan berarti ga mau posting - mungkin setelah postingan ini,Insya Allah pada posting TPLMWSN #2a.Mengenal Hosting di 000webhost.com part 2,tunggu aja ya gan!).
Semoga bermanfaat.