Cara Mendaftarkan Blog ke RSS Feed Burner - RSS Feed burner adalah salah satu media yang di gunakan untuk memantau perkembangan pengunjung yang berlangganan artikel blog yang kita daftar kan. Biasanya Feed Burner digunakan untuk blogger sebagai alat untuk memudahkan pengunjung untuk tetap bisa melihat Update blogg melalui Email mereka.
Biasanya blog yang sudah terdaftar di Google, pasti sudah terdaftar juga Feed Burner. Jika belum terdaftar, silahkan segeralah mendaftar untuk memaksimalkan potensi trafick anda, supaya mudah mendapatkan pembaca Setia blog anda. Langsung saja kita simak cara mendaftarkan blog ke
RSS Feed Burner ;
1. Masuk ke
Feedburner.com , Pastikan anda sudah login ke akun Google anda,
2. Pada halaman awal anda akan melihat kolom seperti ini ;
3. Isi kolom tersebut dengan URL blogg anda, lalu klik Next ;
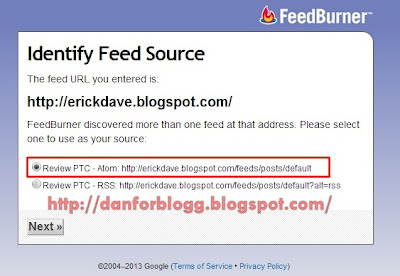
4. Pada halaman selanjutnya anda akan menuju halaman pemilihan Identitas, yaitu URL Feed Blogg anda. pilih saja yang atas, karena lebih mudah di hafal , lalu klik Next
5. Selanjut nya anda akan di minta untuk memberi nama belakang Feed anda, pada kolom feed address dan Feed Tittle tidak usah di ganti cukup dengan nama blog anda saja , klik next ;
Saran : (Simpan atau hafalkan supaya nanti nya tidak merepotkan )
6. Klik Next pada tahap selanjut nya , Lalu centang semua pilihan yang disana , klik Next lagi
7. Selesai Blog anda sudah terdaftar di FeedBurner, Selamat.. : )
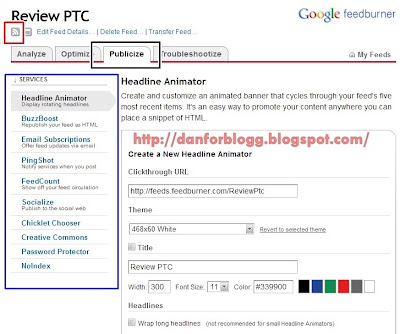
Sekarang anda bisa memanfaatkan beberapa fitur canggih yang bisa anda gunakan untuk menarik pengunjung supaya berlanggan melalui Email mereka. Untuk mencoba fitur widget dari Feed Burner anda tinggal pilih tab menu Publicize seperti gambar dibawah ;
Keterangan :
# Coba satu persatu widget disana pada kolom
services, seperti gambar diatas
# Yang paling sering digunakan adalah
FeedCount (Menampilakan Jumlah pelanggan artikel anda), dan
Email Subcription (Kolom yang digunakan pengunjung untuk berlanggan artikel anda). Fitur ini sangat mudah diterapkan.
# Jika anda lupa dengan Feed Address anda tadi,
Cara melihat URL FeedBurner anda tinggal klik kotak kecil warna
merah seperti gambar diatas, maka anda akan menuju halaman Feed anda untuk mengetahui URL FeedBurner nya.
Bila anda ingin memanfaatkan media Social sepeti facebook dan twitter untuk menambah pelanggan blog, anda bisa memasang Widget yang saya rekomendasikan di artikel "
Cara Membuat Gadget Berlanggan Melalui Media Social ". Jika anda masih kebingungan mengoperasikan RSS Feed silahkan berkomentar.
Semoga Bermanfaat

 .
.


 .
. .
. .
.
 .
.
 .
. .
.


 .
. .
.